ux designer salary in india quora
Hi, my name is Sahil. I'm a UX Designer at Quora (kinda).
Part 1 in creating a better mobile experience for Quora.
![]()
Quora is a product that I've been using for about 3 years now, and I love it. But I wanted to see if it could be even better. So I went out to test the mobile experience of Quora with this introduction, along with two tasks:
Hi, my name is Sahil. I'm a UX Designer at Quora.
- Ask a question on Quora.
- Follow a new topic on Quora.
Objective
I wanted to see if there were any points of friction for a first time user experience.

Key Findings
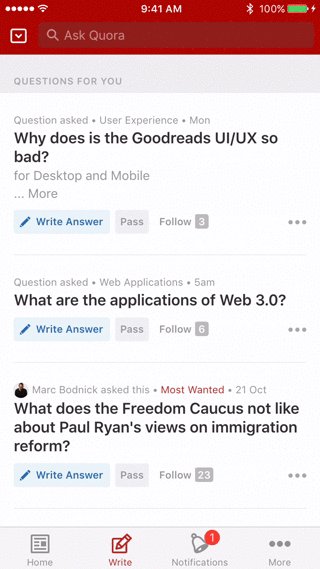
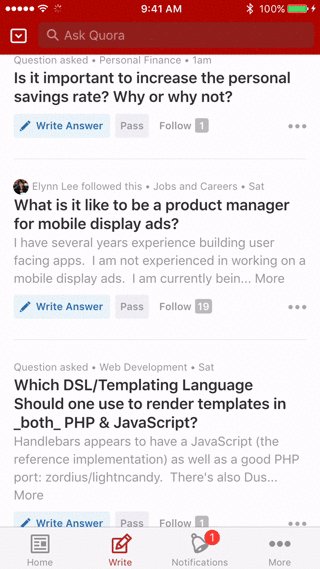
WRITE.
Users think 'write' is for writing a question. It's not, its for writing answers.
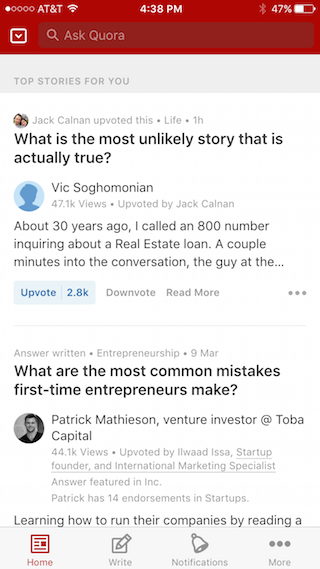
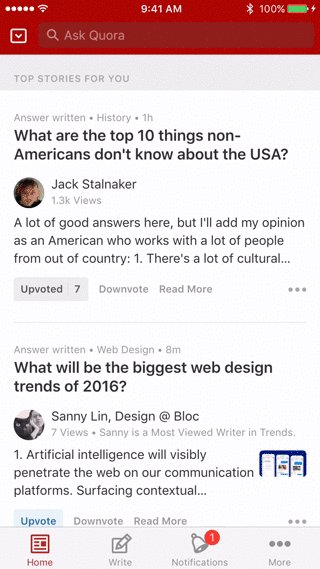
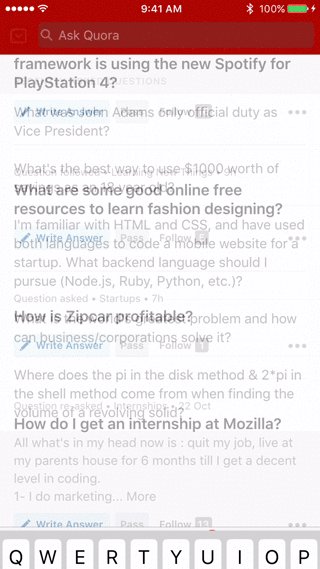
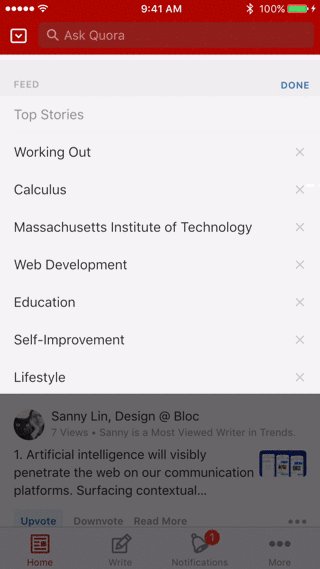
Here's the process 86% of users went through when trying to ask a question on Quora:

"Oh so write means write an answer, not a question"
"Do I ask a question or write a question?"
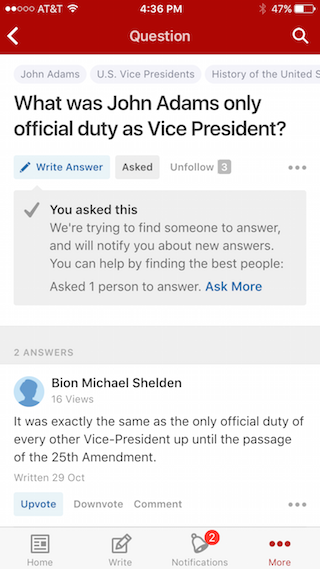
A speci f ic case involved three community college students who were cheating on their History exam. When I approached them about Quora, they went ahead and asked a question on their exam:

Wait. Why would I write an answer to my own question?
In another case, a user pointed out that the 'Write Answer' function was available on both the 'Home' and 'Write' tabs.
Why is there an entire tab devoted to writing answers if I can do it from here?
The value that Quora brings is its community of writers who specialize in specific subjects. User's immediately recognized this upon seeing the bio's of people who had answered previous questions, even comparing it to Yahoo Answers as being much more credible.
But, first time users aren't coming into Quora to write answers to everyone's questions.
They're coming to find the best answer to their question.
And the fact that it takes 3 steps to ask a question presents a major usability issue.
RECOMMENDATION:
The crux of the issue is the search box itself. The magnifying glass screams search. Yet the placeholder text prompts the user to 'Ask Quora.'
Remove the magnifying glass or change the placeholder text to 'Search Quora.' A confused reader sees the contradiction above, and then shifts their view to the bottom of the screen, completely missing the 'Ask Quora' function.
FOLLOW A NEW TOPIC.
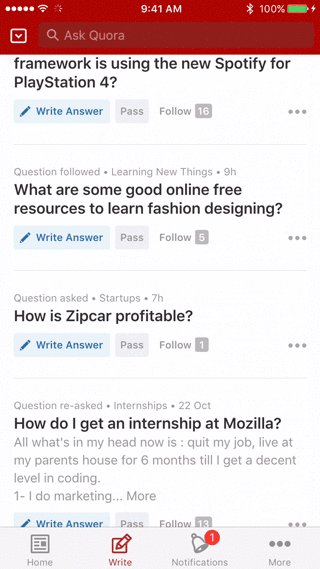
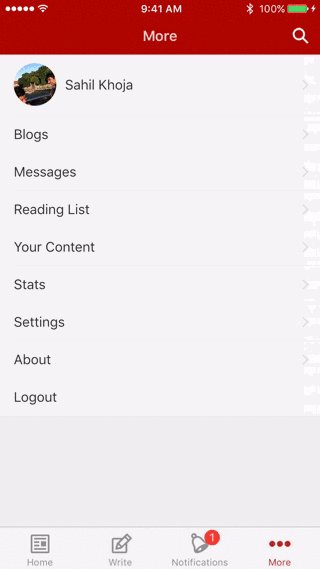
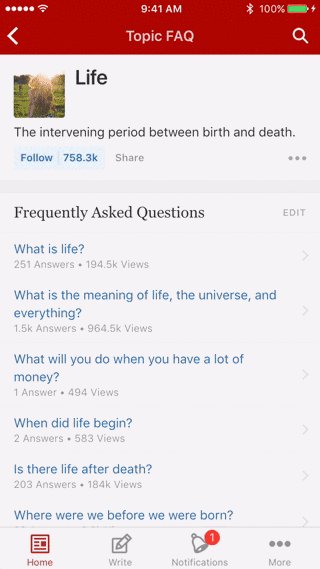
No user was able to follow a new topic in under five steps:

Oh, that's where it was…
Many users, throughout their Quora experience, will expand the topics that they follow. The same way we accept new friends on Facebook, follow additional influencers on Twitter, keep up with different cities on Snapchat, and read stories outside our followed tags on Medium.
In order to expand, there needs to be an easier way of exploring different topics. Quora has a wealth of knowledge and its disappointing when new users can't find this additional value within 2 clicks.
RECOMMENDATIONS:
When users clicked edit on the dropdown menu, they expected the option of adding new topics after clicking 'Edit'. Users can delete topics through the 'Edit' function. They should be able to add topics as well.
In addition, the problem originates from the contradicting magnifying glass and 'Ask Quora' placeholder.
Watch the gif again.
After realizing the dropdown menu doesn't help too much, users go straight to the search box. Why? Because the magnifying glass is directly next to the dropdown menu. What does the magnifying glass represent? Search.
Up Next
Part 1 of creating a better mobile experience for Quora was user testing. The research presented that there is some room for improvement for the mobile platform. Part 2 involves figuring out which suggestions are significant and iterating from there.
ux designer salary in india quora
Source: https://medium.com/@sahkho/hi-my-name-is-sahil-i-m-a-ux-designer-at-quora-kinda-5ad0a545ea1f
Posted by: sparksoung1974.blogspot.com

0 Response to "ux designer salary in india quora"
Post a Comment